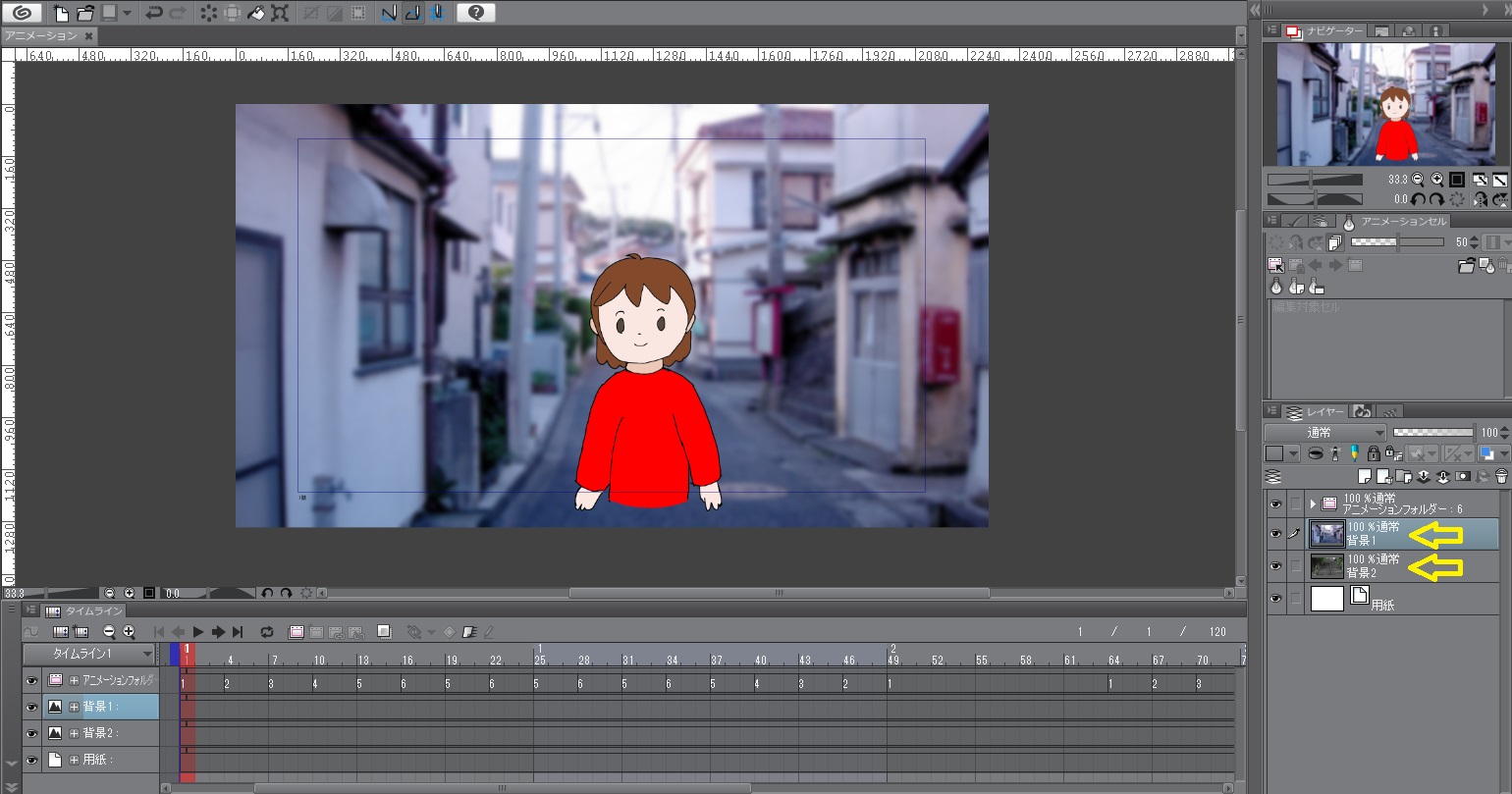
サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に! 今回は右へ移動するアニメーションです。 画像 1 は translateX(100%) から translate(100%) の位置へ50秒かけて移動します。 ご覧の通り、translateX(100%)は画面外の左側の位置ですので、初期位置を画面右端にする必要があります。 画面の右端にするには画像を右へ 19px 移動する必要があります。3 アニメ/ゲーム企業のビデオ会議で使える背景の一覧 ・ ゲーム関連のバーチャル背景 ・ アニメ・マンガ関連のバーチャル背景画像

泣きたい私は猫をかぶる 配信公開決断の背景 映画界のキーパーソンに直撃 東洋経済オンライン 社会をよくする経済ニュース
背景 アニメーション pc
背景 アニメーション pc-アニメーション素材 1459 PV Dec 27 21 牛のイラスト年賀状動画 無料フリー素材 アニメーション素材 年賀状動画 2400 PV Dec 04 21年 牛とダルマイラスト 年賀状動画フリー素材で futinuro さんのボード「アニメーション背景」を見てみましょう。。「アニメ 背景, アニメーション, 風景」のアイデアをもっと見てみましょう。




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク
背景 玩拓アニメーション 沖縄県 作画 仕上げ 背景 九州アニメーション 福岡県 作画 背景 キューン・プラント 東京都台東区 背景 CG・デジタル 京都アニメーション 京都府 子会社・サブスタジオ ア美術・背景課題 1 美術背景と風景画の違い 背景画を学ぶにあたって専門用語などを学習します。 2 ベタ・グラデーション ポスターカラーという画材について習熟します。 3 描く題材を作る 2 背景が徐々に画像全体へ広がるhoverアニメーション 3 扉が閉まるように背景が現れるhoverアニメーション 4 丸い背景が徐々に画像全体に広がるhoverアニメーション 動きは下の画像のような感じになります 徹底解説flexを応用して画像が伸縮するCSS
CSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって背景が切ります。 カラーなど変えればさまざまなバリエーションになり、タイトルロゴなどの背景アニメーションとして使うこともできます。 また、 AfterEffects光の粒が緩やかに上昇する背景アニメーション(宇宙風) と組み合わせてもよいかと思います。 動く背景パターンのつくり方 mooograph /2/16 今回は動く背景パターンの作り方について解説しています! それぞれ特徴のある3種類のエフェクトを使ってとっても簡単に作る方法です。 ちょっとしたブリッジやアイキャッチ、バナーなどに使えると思い
アニメーションでの背景の動かし方 VIEW 6,3 合計 15 問題のある質問です by 馬神ダン メイキングを観て、オニオンスキンを有効にすれば1つ前のセルを透かしながら描けることは学べたんですがそれ以外についてはよく分かりませんでした。 web会議、オンライン飲み会などで使用できる、 アニメのバーチャル背景だけを探しているのですが、 なかなか見つかりません 無料でzoomの背景画像、壁紙で使えるアニメありますか? 毎日、日替わりで、色々なアニメの背景を使いたい! 以下にまとめたので、 お好きなものを公式サイ こんにちは! 背景イラストレーターのぺいです! まずはこの教材を手に取っていただきましてありがとうございます! 自分は現在、アニメ背景のプロとして仕事をしています。 かれこれもうキャリア7年目に突入中で 背景美術におけるトップポジションの 「美術監督」 という仕事もアニメ3




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Aviutlで背景に蛍っぽい光体を作る方法 神音の社
上記の画像をいっぱいプリントして、張り合わせれば、簡単に緑背景を作成可能です。 私が作ったので FREE です! 注意点は、カラープリントなのでインクが減ります。 #00FF00(R0 G255 B0)JPEG ZOOMバーチャル背景、アニメ、映画、企業、無料237選 サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に! jQueryで背景画像をアニメーションで無限ループさせる Posted / Category javascript / jQuery あまり使う機会はない気がしますがcssで指定した背景画像をjQueryでループアニメーションしてみます。



背景画像




Takabatake Satoshi Precision Background Art Book 高畠聡アニメーション精密背景原図集 Takabatake Satoshi Amazon Com Books
背景講座キャラクターを魅力的に見せる背景の演出雨上がり 簡単にイラストをランクアップ!ぼかしを使った仕上げ技グロー 光源の位置を意識した陰影のつけ方講座 簡単6ステップ!写真からアニメ風の背景を作成する ④カメラワークで背景を動かす "アニメーション・トレーニング #4" by ClipStudioOfficial CLIP STUDIO PAINT Ver1914対応 CLIP STUDIO PAINTのアニメーション機能を使って、アニメーションを作ってみましょう!この講座は、はじめてアニメーションを作る CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12選 4 21年決定版無料で使える最新英字フォント100選手書き・筆記体など 5 21年最新&水彩ブラシ決定版無料で使えて便利! オススメのPhotoshop水彩画風ブラシ40選フリー




無限スクロールする背景のcssアニメーションサンプル One Notes




Gallery テレビアニメーション アニメ背景美術 スタジオワイエス アニメ 背景 ワイエス 美術
Animation background art BIC·STUDIO WEB SITE ∅ ∅ ∅ ∅ ∅ ∅ ∅ TOP COMPANY WORKS RECRUIT CONTACT ACCESS LINKS TOP ビック・スタジオ ビックスタジオ スタジオビック ビッグスタジオ 背景 背景美術 アニメ アニメーション アニメ背景 アニメ美術 bicstudio bicstudio bigstudio bigstudio ビッグ・スタジオ スタジオ この動画では、様々なアニメーションエフェクトを使っていますが エフェクトの種類によっては背景が透明になっておらず、使うには工夫が必要です。 この記事では、動画編集ソフト PowerDirector を使って、アニメーションエフェクトを合成する方法を — アニメ銀魂 (@gintamamovie) 八男って、それはないでしょう! #バーチャル背景画像 アニメ「#八男」から、テレワークやWebミーティング、ビデオ会議などに使える背景画像をお届け! 今回は、第4話から王都の風景をご用意!




背景がオーロラのように変化していくcssだけで作られたコード 9inebb




なんかおしゃれっぽい背景アニメーション Laptrinhx
アニメーションストライプの背景を作成する方法: メインメニューから「 レイヤー/新規/平面 」を選択します。 平面設定ダイアログボックスで、「 コンポジションサイズ作成 」ボタンをクリックします。 幅を""に変更し、下のカラーボックスからアニメーションの背景 0010 抽象的な動きの背景。 滑らかな動き、シームレスなループ。 4kデジタル背景 0012 パステル カラー形状の抽象的な背景アニメーション新しい品質レトロ ビンテージ ユニバーサルモーションインタ動的アニメーション カラフル背景によって 作品への没入感を高める 職業 背景イラストは背景美術とも呼ばれ、 ゲームやアニメで欠かすことのできない要素 の一つです。 背景美術は背景を通してユーザーに世界観や雰囲気を伝え、 作品への没入感を高める重要な役割 を果たしています。 背景で描く風景や建築物、室内




Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb




アニメーション背景を描く 京都府で習い事なら Jeugiaカルチャーセンターイオンモール京都五条 京都市右京区 西院
バーチャル背景アニメ公式まとめ 今回はアニメ公式アカウントがTwitterで配布しているものをまとめました。 順不同です。 バーチャル背景アニメ公式まとめ 鬼滅の刃 アルテ 痛いのは嫌なので防御力に極振りしたいと思います。 SSSSGRIDMAN A3! CSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりして 星空背景のCSSアニメーション 夜空に浮かぶ星々のCSSアニメーション。 アニメーションは、それぞれの星の光がゆっくりと拡縮している感じにしてあります。 星の大きさ別に各10個、「s」「m」「l」と3種類で30個の星を表現しています。 星の色は白で指定



美しい背景アニメーション集 Ambient Canvas Backgrounds Phpspot開発日誌




アニメーション通り背景材料 漫画 Png 無料ダウンロード Key0
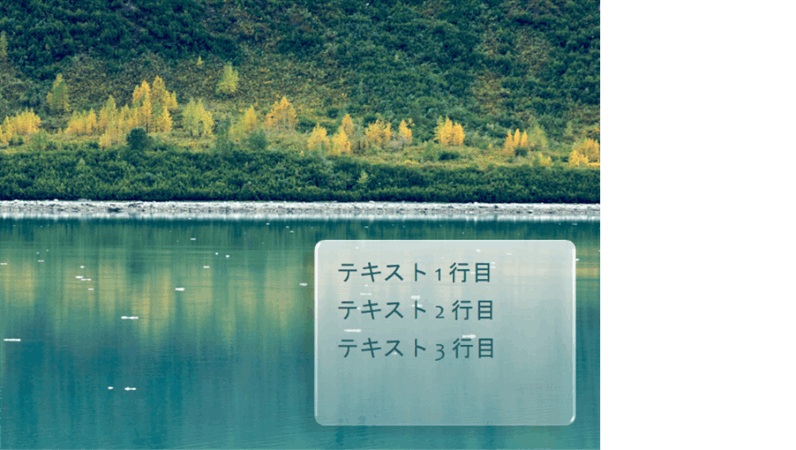
アニメーションを編集するには、背景画像を選択の背景としてアニメーションをもう一度選択し、手順 4 を繰り返します。 テキストやその他のコンテンツをスライドの背景にかぶさるように追加するこ アニメ 背景 ライン 斜め オレンジ 投稿 19年10月30日 アニメ, ギャグ, ツッコミ, ボケ, マンガ, 必殺技, 漫画, 背景, 魔法




森の背景の上にフェード インするアニメーション化されたキャプション




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




Filmoraで文字を入れる方法 背景色 2重縁取り アニメーションのやり方も解説 しふぁチャンネルのゲーム実況ブログ




泣きたい私は猫をかぶる 配信公開決断の背景 映画界のキーパーソンに直撃 東洋経済オンライン 社会をよくする経済ニュース



1




ウィンドウ アニメーション ベクトル シンボル アイコン デザイン 白い背景に分離された美しいイラスト のイラスト素材 ベクタ Image




山本二三アニメーション背景美術教室 Shareart



オリジナル背景 森林 Spineアニメーション 株式会社イートラスト クリエイティブサイト




Vanta Js 3d背景アニメーション 使用方法 オプションを解説




Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳




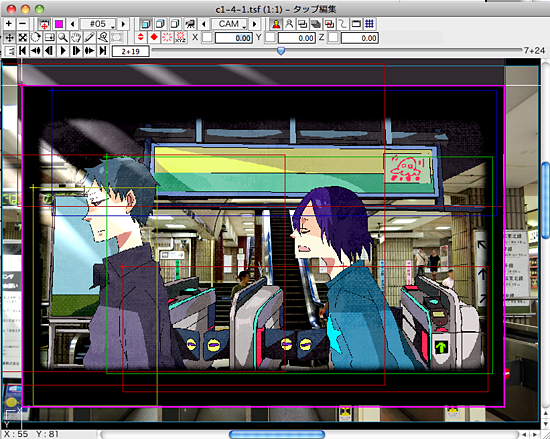
第5回 編集2 背景を動かす Retas Studioで作る 自主制作アニメ Retas Studio 使い方講座 Clip Studio 創作応援サイト




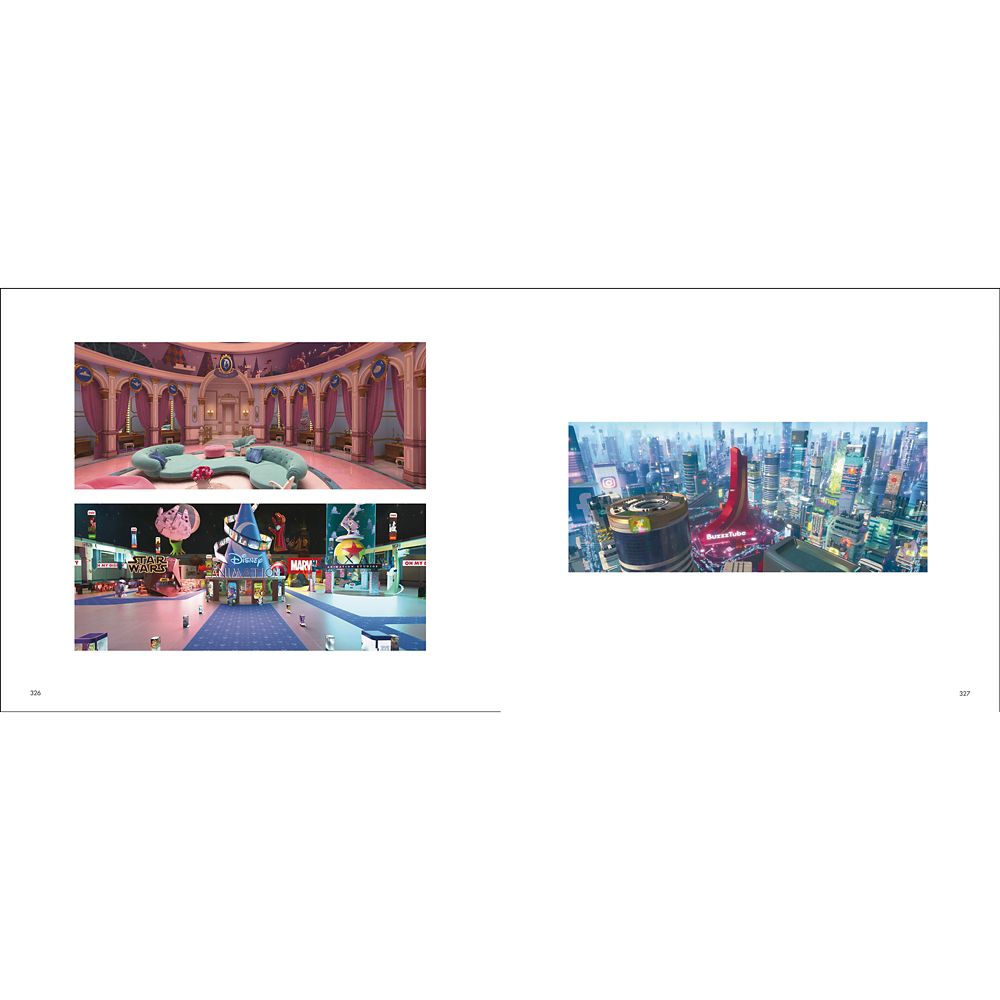
公式 ショップディズニー ディズニーアニメーション背景美術集




完成動画 Section 5 1 Cc Particle Worldを使った 背景アニメーションの作り方 Youtube




テレコムアニメーションフィルム公式 採用情報 背景美術スタッフ募集 アニメーション制作における美術職 キャラクターの後ろの 背景等を描くお仕事 を増員します デジタル作業になります 応募方法や提出課題などはこちらのホームページ内 詳細を




銀行振込不可 江口寿志アニメーション背景原図集 江口寿志 著 高品質新品



1




調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret




Walt Disney Animation Studios The Archive Series Layout Background Japanese Edition ディズニーアニメーション背景美術集 Walt Disney Animation Studios Amazon Com Books




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




ディズニーアニメーション背景美術集 通販 セブンネットショッピング




公式 ショップディズニー ディズニーアニメーション背景美術集




実写からアニメ用背景を自動生成 Pfn 東映アニメ Impress Watch



背景 青の洞窟 Spineアニメーション 株式会社イートラスト クリエイティブサイト



サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ




装飾系 アニメーション グラデーションの背景が徐々に変わるアニメーション Copypet Jp パーツで探す Web制作に使えるコピペサイト




Flutterの派手な背景アニメーション




17 0点のカラーグラデーションのビデオクリップ 映像 Getty Images



東京都練馬区のアニメーション ゲーム用美術 背景制作会社 スタジオmao




ディズニーとピクサーがオンライン会議 授業の背景に使用できる貴重な背景画を配信 名シーンの中でテレワークや遠隔授業を サピエンストゥデイ




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン



ドットアニメーション背景 ループ ニコニ コモンズ




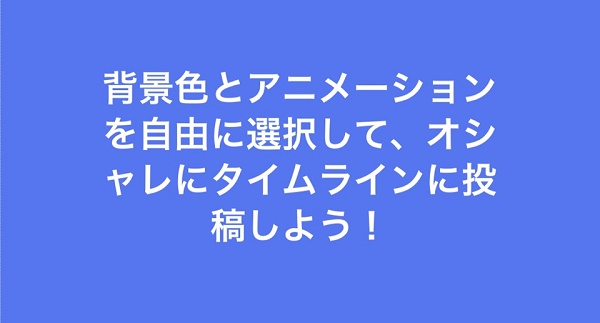
Lineのタイムライン投稿に背景色やアニメーションをつける方法 そもそもタイムラインとは Lineの使い方まとめやjuicedefenderなど人気アプリの使い方を詳しく紹介 スマホ情報は アンドロック




Particles Jsで背景アニメーションを 雪 幾何学模様 泡 Jsライブラリシリーズ1 Pocopotaの隠れ家




Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ



99以上 背景 アニメーション Jquery




天気の子 の美しい美術背景を描く大容量データ 処理を支えるワークステーションは高速 安定稼働が鍵に Itmedia News



背景色が伸びて出現 左から右 動くwebデザインアイディア帳




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク




テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco




背景が動く エフェクトスタンプ解説 制作アイデア16選 Lineスタンプ公式ブログ




軽量で表現力の高いhtml5 Canvasで表現するアニメーション背景 Ambient Canvas Backgrounds Designdevelop




30周年を迎えた 草薙 Cygamesアニメを支える背景制作とは Cygames Magazine サイマガ




神秘の滝 アニメーション 背景美術 アナログ編 Youtube




背景に幾何学模様のアニメーションを実装できるjqueryプラグインまとめ デザインマガジン




Vanta Js 3d背景アニメーション 使用方法 オプションを解説




Vtuber向け 花火 配信向けアニメーション背景 猫羽ニア Booth




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン




Creative Case Study Animation 東映アニメーション株式会社 ワコムタブレットサイト Wacom



Vol 1 空 雲 アニメーション美術 背景 設定デザインなど




Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版




Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス




クリップスタジオ アニメの背景を誰でも簡単に描ける方法illustration Background That Can Be Easily Created From Photos Youtube




サイバー空間 背景アニメーションのイラスト素材




幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




ジブリの美しい背景美術がいま 消えようとしている




ゴーストボタンの背景を左から右へ受け流すアニメーション実装方法 ホバーアニメーション Push Tokyo




アニメーション 2d 背景ビデオパターンシンプルなループ小さな星はパステルの背景に回転します星のシェイパーを持つ抽象的なパターンポスターとカバーのためのモーショングラフィ イラストレーションのベクターアート素材や画像を多数ご用意 Istock




無料ダウンロードのための早朝の森のイラストの背景デザイン Pspd背景 アニメーションの背景 大木の背景画像




アニメ作りに挑戦 クリップスタジオペイントでアニメを作ろう カメラワーク3 背景を切り替える




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




ファーストビューの動きが面白いwebサイト Webクリエイターボックス



美術 背景科 学科 カリキュラム プロ養成塾 京都アニメーションホームページ




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




赤い火の粉が舞うアニメーション背景mp4 Ocplanning Booth




Particles Js 背景アニメーション K S Note




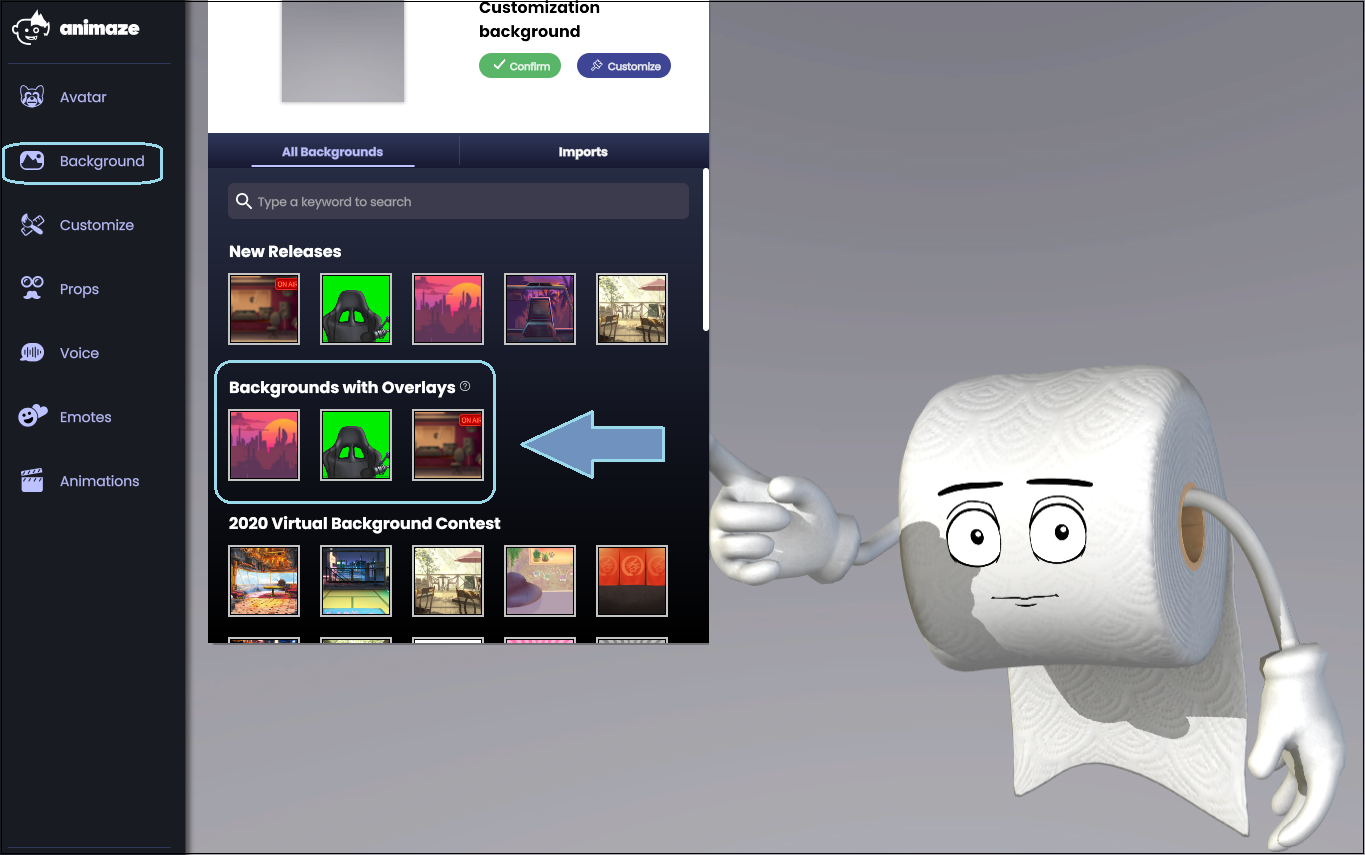
オーバーレイを含む背景をどのように使えばよいですか




新しいコレクション アニメ 美術 アニメ 美術館 Muryopngjpulwgu




Aftereffects フレア背景アニメーションの作成方法 チャプターエイト




画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく




Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス



アニメーションエフェクト素材 疾走感のある背景 縦 ニコニ コモンズ




公式 ショップディズニー ディズニーアニメーション背景美術集



動く背景かっこいい



数多くの人気作品で背景を担当 東京にあるアニメーション背景会社 有限会社スタジオフォレスト に内定 声優 アニメ マンガに特化した専門学校 大阪 アニメーションカレッジ専門学校



アニメーション美術 背景 設定デザインなど アーカイブ




Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス




Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld




黒い背景にカラフルな煙の Cg アニメーション ジューシーで新鮮な色です 3 D レンダリング の写真素材 画像素材 Image




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




日本アニメーションがオンライン会議 授業の背景に使用できる世界名作劇場シリーズの背景画を配信 幼い頃に見た名シーンが蘇る サピエンストゥデイ




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




アニメーション化された美しい背景画像 美しい動く壁紙 800x600 Wallpapertip




星空背景のcssアニメーションサンプル One Notes



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




アニメーション背景画のtwitterイラスト検索結果




花 背景 アニメーション ループ Canstock




Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog



Cssだけ テキストで背景を切り抜き背景をアニメーションさせる けんぴこのゆるゆる日記



ゲーム背景デザイナーになるには 仕事内容や必要な資格 Oca大阪デザイン It専門学校



0 件のコメント:
コメントを投稿